Documentation (Sphinx)#
PrimeQA uses Sphinx for documentation. Before continuing make sure you have installed PrimeQA
with docs extras. For example, from the top level of the project:
pip install .[docs]
The documentation can then be built with:
cd docs
make html -e SPHINXOPTS='--keep-going --no-color -w "{log_file}"'
This will generate the documentation in HTML.
Docker#
The documentation can also be built and served from a Docker container.
VERSION=$(cat VERSION)
cd docs
# build image
./buildDocker.sh
# run container
docker run -p 80:80 --rm -d --name primeqa-docs primeqa-docs:${VERSION}
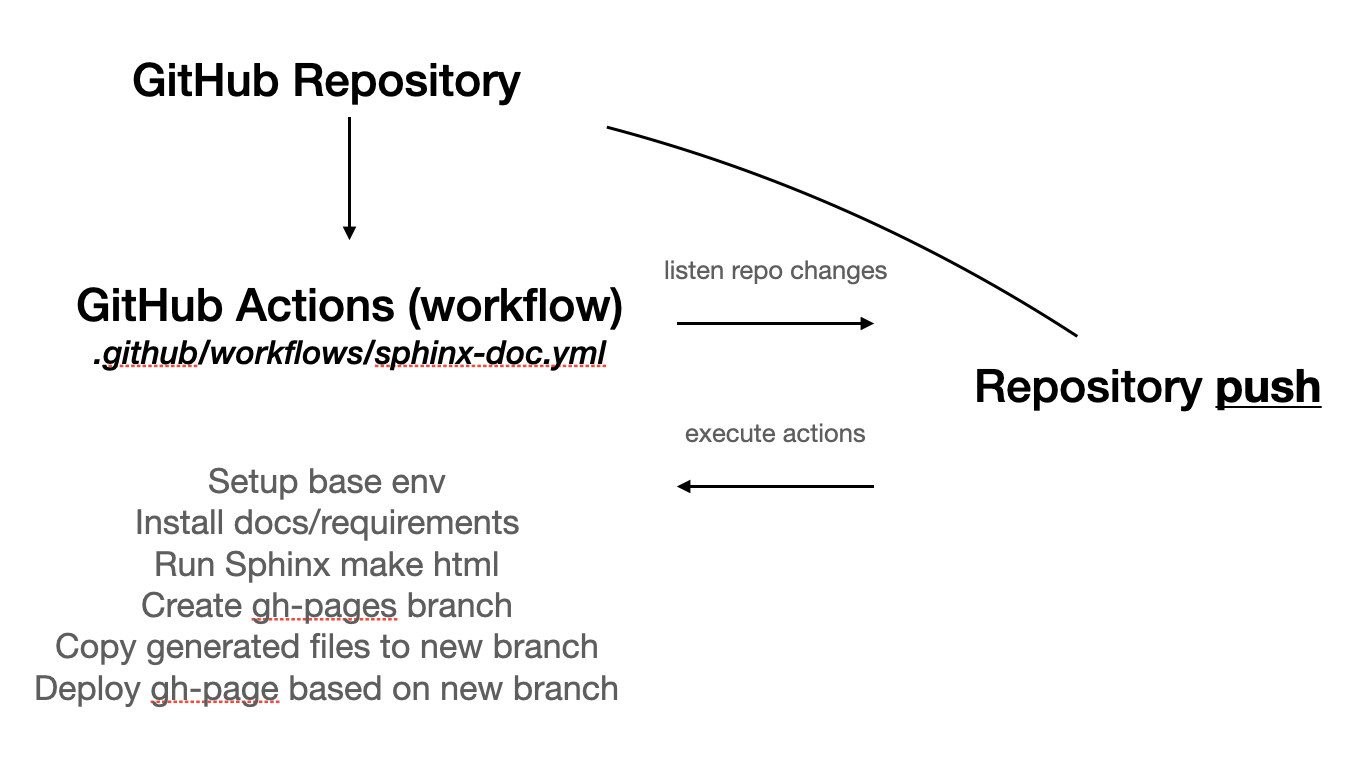
Deploying a Sphinx project#
GitHub Pages: GitHub Pages is a simple static web hosting tightly integrated with GitHub: static HTML is served from one of the branches of a project, and usually sources are stored in another branch so that the output can be updated every time the sources change (for example using GitHub Actions). It is free to use and supports custom domains.

Publishing your documentation sources on GitHub Pages#
Sign up for a GitHub account.
Create a new repository.
Open the “Upload files” page of your new repository.
Select the files on your operating system file browser (the makefiles under the docs directory, and everything under docs/source) and drag them to the GitHub interface to upload them all.
Click on the Commit changes button.
Note: Make sure you don’t upload the docs/build directory, as it contains the output generated by Sphinx and it will change every time you change the sources, complicating your workflow.
After that, you will need an automated process that performs the make html step every time the sources change. That can be achieved using GitHub Actions.
After you have published your sources on GitHub, create a file named
.github/workflows/sphinx-doc-build.ymlin your repository
This file contains a GitHub Actions workflow with a single job of four steps:
Checkout the code.
Install python and project dependencies.
Copy README files into docs/ to maintain same info between docs page and packages instructions file
Build the HTML documentation using Sphinx.
Attach the HTML output the artifacts to the GitHub Actions job, for easier inspection.
If the change happens on the default branch, take the contents of docs/build/html and push it to the gh-pages branch.
Next, you need to specify the dependencies for the make html step to be successful. For that, create a file docs/requirements.txt
And finally, you are ready to enable GitHub Pages on your repository. For that, go to Settings, then Pages on the left sidebar, select the gh-pages branch in the “Source” dropdown menu, and click Save. After a few minutes, you should be able to see your HTML at the designated URL.
If GitHub Page URL has changed, it is necessary to change all the places where that URL is used (check all markdwon -md- and rst files)
New package added to PrimeQA#
After a new package is added to /primeqa:
go to
/docs/apiand create a new folder with same package nameadd
index.mdfile and copy there the README text (keep same structure used into others packages)
modify
/docs/api/index.rstto add new package link accessmodify
/docs/_templates_/custom-left-section-api-pkg.htmlto add new package link accessmodify
.gitignoreto avoid commit _autosummary generated files for the new packagemodify
docs/scripts/copy-readme-to-docs.shand add the new package readme to be copied to docs automatically